How to add your own custom icons in your Flutter application made easy.
Create a custom icon in your flutter application.
Hello everyone and welcome to a brand new tutorial on Flutter. Today, we’re going to learn how to create our own custom icons in flutter and use them in our applications .
If you want to know more about some cogent flutter Tricks and Tips and How to achieve tasks easily in Flutter, consider following me and sign up for the newsletter so you don’t miss any updates and also subscribe to my YouTube Channel. Thanks
Let's get started
Kindly check out my video tutorial 👇
The first thing you need to have is your customized icons file saved has .svg, if you have a UI/UX designer in your team, just ask him/her to help you design an icon and save it has dot svg(.svg)

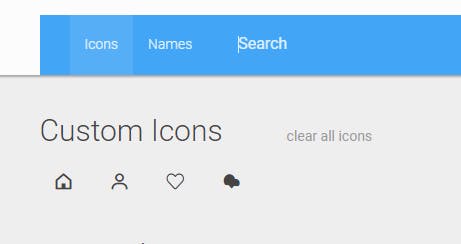
After, you have gotten those icon files just go to fluttericon.com and drag those icon svg files to the homepage of the website

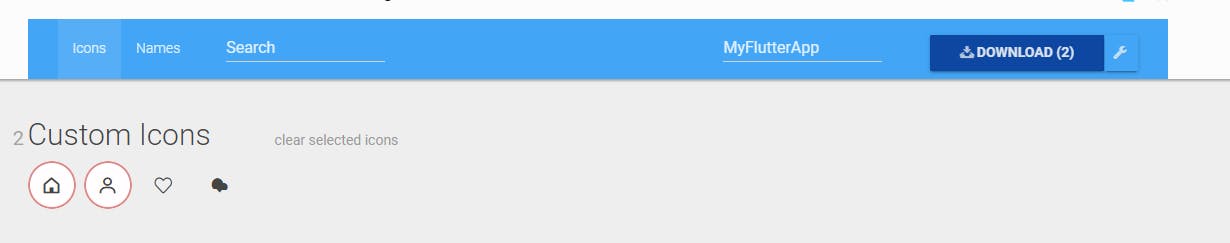
Then you select those icons you want to download, for example, I select only two icons

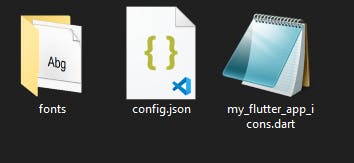
After selecting those icons you want to download, all you just need to do is to click on download, then you will get a zip file, unzip the file and there will be three items in the folder

Open the fonts folder and copy the MyFlutterApp.tff file to your flutter app directory in the asset folder or font folder and you can also change the name of the file to any name you want.
We need to declare our font file in the pubspec.yaml file just like using a normal font file and be mindful of the spacing
fonts:
- family: MyFlutterApp # the name of your font family
fonts:
- asset: assets/MyFlutterApp.ttf # your font file name and the directory
One last step is to create a new dart file that will contain your icon class name with the icon's name as well, So create another file dart file - icons.dart, then inside the file you download from fluttericons.com earlier you will find a dart file called my_flutter_app_icons.dart just copy everything inside the file and paste it in your icons.dart file or you can simply move my_flutter_app_icons.dart to your project directory, whichever one you like 🤷♂️
import 'package:flutter/widgets.dart';
class MyFlutterApp {
MyFlutterApp._();
static const _kFontFam = 'MyFlutterApp';
static const String _kFontPkg = null;
static const IconData home = IconData(0xe800, fontFamily: _kFontFam, fontPackage: _kFontPkg);
static const IconData saved = IconData(0xe801, fontFamily: _kFontFam, fontPackage: _kFontPkg);
static const IconData download = IconData(0xe802, fontFamily: _kFontFam, fontPackage: _kFontPkg);
static const IconData user = IconData(0xe803, fontFamily: _kFontFam, fontPackage: _kFontPkg);
}
And our custom icon is ready to be used, so to use your custom icon, just call the icon call name then you will get the list of icon available
Icon(MyFlutterApp.home);
OR
you can have something like this
ListTile(
leading: Icon(MyFlutterApp.home),
title: Text('This is a custom home icon')),
ListTile(
leading: Icon(MyFlutterApp.saved),
title: Text('This is a custom saved icon'))
And that's all the major stuff you need👌, You should check out the video for the full explanation.
Full Source Code 👇 - Show some ❤️ by starring ⭐ the repo and do follow me 😄!
I hope you have learned one thing or the other, kindly give this article much appreciation you want if you enjoy it, feel free to ask a question and leave a comment if you feel like it 🤭. Thanks for reading and see you in the next series.
🔗 Let's Connect 🔗 ==> Github | Twitter | Youtube | WhatsApp | LinkedIn | Patreon | Facebook.
Join the Flutter Dev Community 👨💻👨💻 ==> Facebook | Telegram | WhatsApp | Signal.
Subscribe to my Telegram channel | Youtube channel | and also to hashnode newsletter in the input box above 👆👆. Thanks
Happy Fluttering 🥰👨💻
