A simple way to integrate/implement Payment Gateway in Flutter app - (Paystack).
Payment integration in flutter.
Hello everyone and welcome to a brand new tutorial series on Flutter. Today, we’re going to learn how to integrate or implement a payment gateway into our flutter application using the paystack platform.
If you want to know more about some cogent flutter Tricks and Tips and How to achieve tasks easily in Flutter, consider following me and sign up for the newsletter so you don’t miss any updates and subscribe to my YouTube Channel as well. Thanks
Let's get started
For a full explanation on this topic, kindly watch the video tutorial
The first thing you need to do is to create an account with paystack if you haven't done so before, just go to this address and create an account.
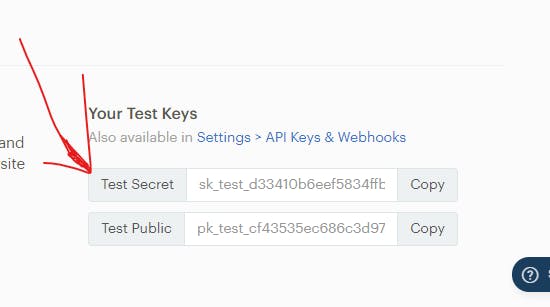
After creating a free account on your dashboard you will see two keys located at the button of the page, Secret and Public key we're going to be making use of the secret key.
Note: the keys are still on Test Mode, so if you want to Activate it to live just click on Activate Business on your dashboard and submit your information and you're good to go but this tutorial we're only going to use the test key and the code is still the same as when you activate your business you only just have to change the key and that's all.

Create a new flutter project or you can use any existing flutter projects, we're going to use a package called Paystack Manager, so head over to your pubspec.yaml file and install the dependency
dependencies:
paystack_manager: ^1.0.4
Create a new dart file e.g payment.dart, we're only going to display a button and the function for payment on this page
On the button pressed, we're going to call the _processPayment function.
RaisedButton(
onPressed: _processPayment, // this function will be declear later
child: Text(
"Pay N1,000",
),
),
Process payment function 👇
void _processPayment() {
try {
PaystackPayManager(context: context)
..setSecretKey("{YOUR-SECRET-KEY-HERE}")
// Your company Image
..setCompanyAssetImage(Image(
image: NetworkImage(
"https://res.cloudinary.com/acctgen1/image/upload/v1612393902/TECH2-01_vw1fvg.png"),
))
..setAmount(100000) // you need to add two zeros at the end e.g 100000 = N1,000.00
// you can set your own unique transaction reference, here am using timestamp
..setReference(DateTime.now().millisecondsSinceEpoch.toString())
..setCurrency("NGN") // Set currency, the platform only has three currencies, when registering the
list of countries listed is the currency that is available for you to use
..setEmail("samuelbeebest@gmail.com") // user email address and information
..setFirstName("Samuel")
..setLastName("Adekunle")
..setMetadata(
{
"custom_fields": [
{
"value": "TechWithSam", // set this your company name
"display_name": "Payment_to",
"variable_name": "Payment_to"
}
]
},
)
..onSuccesful(_onPaymentSuccessful)
..onPending(_onPaymentPending)
..onFailed(_onPaymentFailed)
..onCancel(_onCancel)
..initialize();
} catch (error) {
print('Payment Error ==> $error');
}
}
void _onPaymentSuccessful(Transaction transaction) {
print('Transaction succesful');
print(
"Transaction message ==> ${transaction.message}, Ref ${transaction.refrenceNumber}");
}
void _onPaymentPending(Transaction transaction) {
print('Transaction Pending');
print("Transaction Ref ${transaction.refrenceNumber}");
}
void _onPaymentFailed(Transaction transaction) {
print('Transaction Failed');
print("Transaction message ==> ${transaction.message}");
}
void _onCancel(Transaction transaction) {
print('Transaction Cancelled');
}
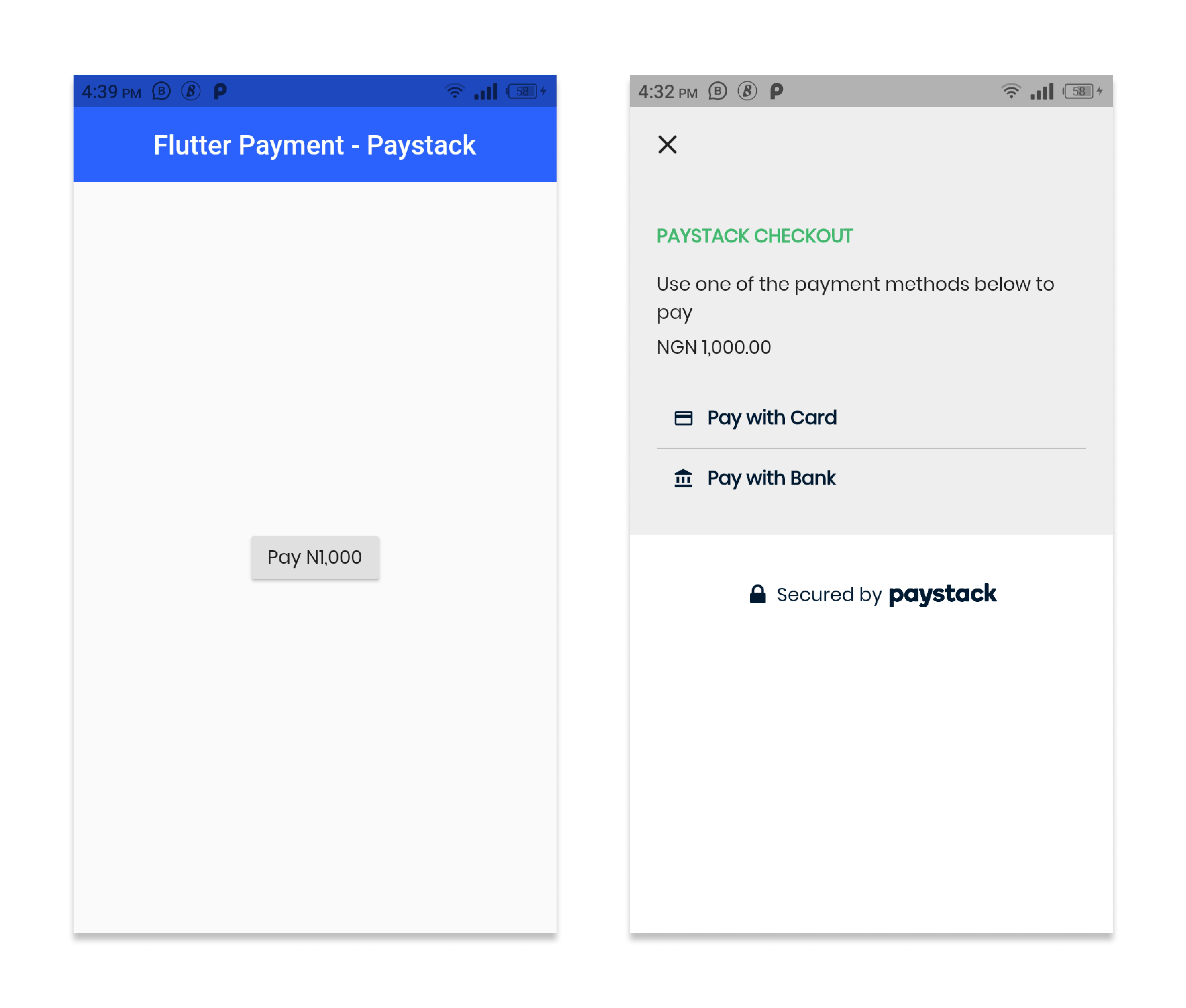
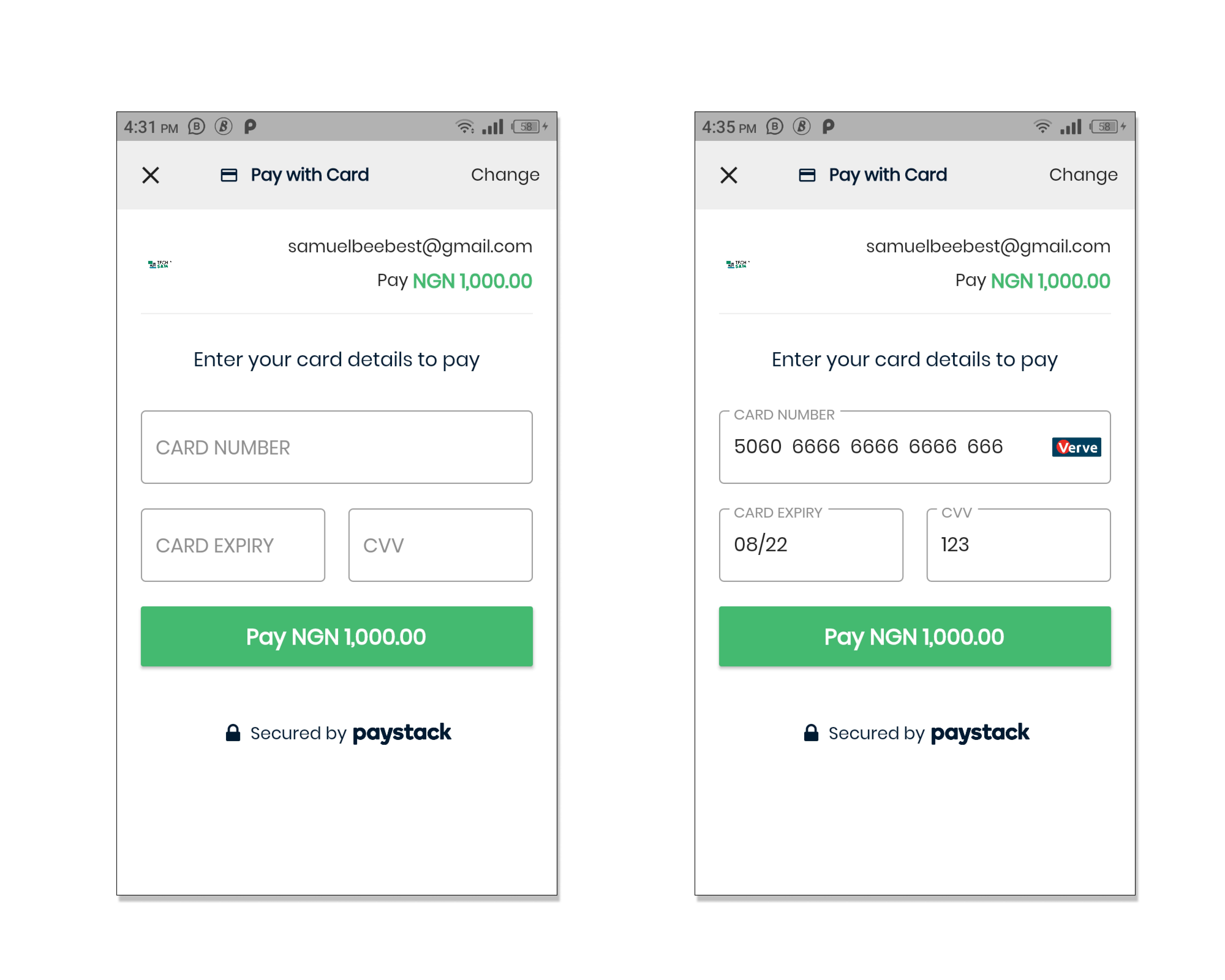
Screenshots:

Let's now test our payment app, after clicking on pay you will get the layout of the payment page where you can select either Pay with Card or Pay with Bank. Since our key is still on test mode we can only test our payment app with a test credit card 💳 and paystack already provides that, to get a list of test credit cards you can use just click this URL ==> Test Cards.
Process: Click pay ==> Pay with Card ==> Input a test card ==>Submit ==> 4-digit pin ==> OTP ==> Payment Response.

If you check your email, you're going to receive an email saying you just received a test payment and some other info.
And that's all the major stuff you need to know 👌, You should check out the video for the full explanation.
Full Source Code 👇 - Show some ❤️ by starring ⭐ the repo and do follow me 😄!
I hope you have learned one thing or the other, kindly give this article much appreciation you want if you enjoy it, feel free to ask a question and leave a comment if you feel like it 🤭. Thanks for reading and see you in the next series.
🔗 Let's Connect 🔗 ==> Github | Twitter | Youtube | WhatsApp | LinkedIn | Patreon | Facebook.
Join the Flutter Dev Community 👨💻👨💻 ==> Facebook | Telegram | WhatsApp | Signal.
Subscribe to my Telegram channel | Youtube channel | and also to hashnode newsletter in the input box above 👆👆. Thanks
Happy Fluttering 🥰👨💻